
Table of Contents
- Hide title on WooCommerce shop page (without a plugin!)
- How to hide WooCommerce page shop title in WordPress
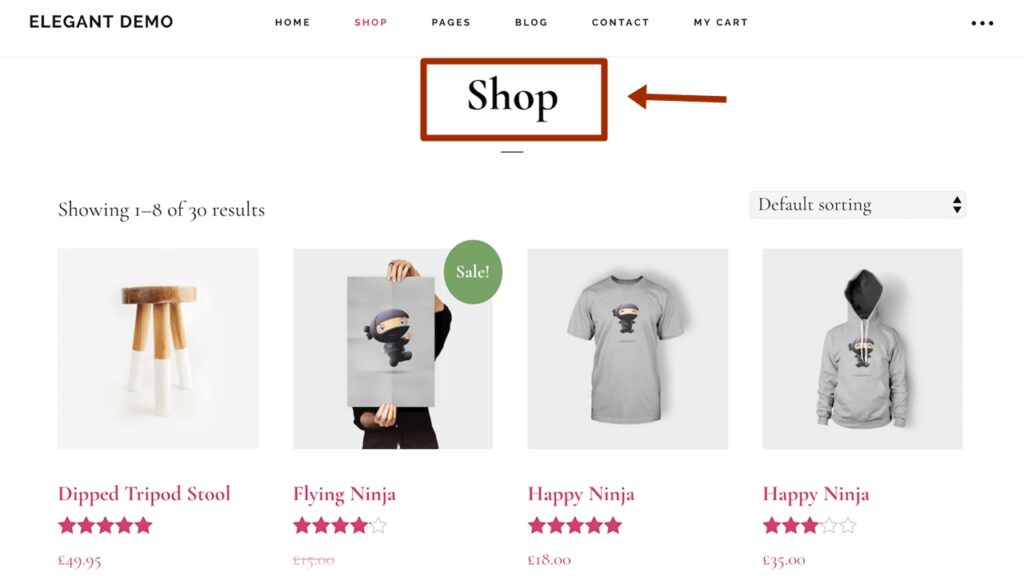
Hide title on WooCommerce shop page (without a plugin!)


Hide shop title with custom CSS
This code should be added to the additional CSS section of your website, or any other custom CSS area on your website. To find a safe CSS area to put the code, on the left WordPress menu find and click Appearance > Customize, and then find and click Additional CSS and insert the custom code below. This CSS code works by targeting the container of the title and hiding it completely. The titles HTML code is still there in the loaded on the page but is hidden from any user in the front end. This is perfectly acceptable to use in most situations.
How to hide WooCommerce page shop title in WordPress
.woocommerce-products-header {
display: none !important;
}