How to Add Firebase to your Android project
In this tutorial, I will show you How to connect your Android Studio project to Firebase and How to add a JSON file to your project.
To that Make sure that your project meets these requirements,
- Android Studio’s latest version
- Targets API level 16 (Jelly Bean) or later
- Uses Gradle 4.1 or later
How to Add Firebase to your Android project
1. Add Firebase using the Firebase Assistant


- First Create a Firebase Account or use the existing one.
- Open your Android project in Android Studio, then make sure that you’re using the latest versions of Android Studio and the Firebase Assistant.
- Open the Firebase Assistant: Tools > Firebase.
- In the Assistant pane, choose a Firebase product to add to your app. Expand its section, then click on the Connect to Firebase to connect your Android project with Firebase.
- Then will open your browser. Create a new project or use an existing project to connect your Android project with Firebase.
- After creating the Firebase project your Android project will automatically connect to Firebase.
Then,
Add Firebase dependencies to your Android Project.
in the Android Studio Gradle file (usually app/build.gradle) add the following code,
classpath 'com.google.gms:google-services:4.3.8'
in Android Studio Gradle file(:app) (usually app/build.gradle(:app)) add following codes,
implementation 'com.google.firebase:firebase-messaging:22.0.0'
implementation platform('com.google.firebase:firebase-bom:28.0.1')
implementation 'com.google.firebase:firebase-analytics'After that, add the following code to the bottom of the codes.
apply plugin: 'com.google.gms.google-services'
Full code (build.gradle(your app name))
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath "com.android.tools.build:gradle:4.1.3"
classpath 'com.google.gms:google-services:4.3.8'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
google()
jcenter()
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}Full code (build.gradle(:app))
plugins {
id 'com.android.application'
id 'com.google.gms.google-services'
}
android {
compileSdkVersion 30
buildToolsVersion "30.0.3"
defaultConfig {
applicationId "com.techedutricks.techedutricks"
minSdkVersion 17
targetSdkVersion 30
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
dependencies {
implementation 'androidx.appcompat:appcompat:1.3.0'
implementation 'com.google.android.material:material:1.3.0'
implementation 'androidx.constraintlayout:constraintlayout:2.0.4'
implementation('androidx.swiperefreshlayout:swiperefreshlayout:1.1.0')
implementation 'com.google.firebase:firebase-messaging:22.0.0'
testImplementation 'junit:junit:4.13.2'
androidTestImplementation 'androidx.test.ext:junit:1.1.2'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.3.0'
implementation platform('com.google.firebase:firebase-bom:28.0.1')
implementation 'com.google.firebase:firebase-analytics'
}
apply plugin: 'com.google.gms.google-services'2. Add JSON file to Android Project
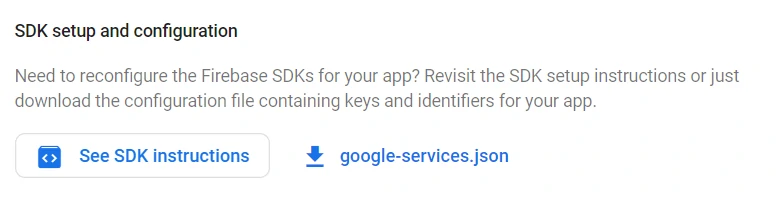
To Add the Firebase Android configuration file to your app open your Firebase Project > Click on Project Settings > Click on Download google-services.json.


Then copy and paste (move) your config file into the module (app-level) directory of your app.
After all, Click on the Sync icon to Sync the project with Gradle files.
If you have any problems please comment we are always here to help you. And also share your ideas with us!!